We are building Educative to advance Interactive Learning in Computer Science
Fahim (co-founder of Educative) tells the story of how the idea of Educative came into being. It started in 2013 when some friends decided to write a book. The idea for the book morphed into an app Coderust, which became the inspiration for Educative - a platform to create and publish interactive computer science tutorials with a WYSIWYG editor.
I've been asked this question many times since we founded Educative in July 2015 and I've been planning to write this blog for a long time. Finally last night I decided to spare a few hours and write it down, so next time I can share the link to this blog post :).
The seed for this idea started a couple of years ago when I, along with some friends, decided to write a book on Programming Interviews.
Why suddenly a book about Programming Interviews? Well, it wasn't that sudden. In 2008, I wanted to change my team within Microsoft. At Microsoft, every team interviews you before hiring. Just like any other engineer, I prepared for programming interviews using the resources available at that time and in the process developed my notes for coding interviews.
From 2008-2013, I helped prepare almost 50 friends for programming interviews mostly using my notes and the experience that I gained from helping others. They would come to my place; I would draw diagrams on the whiteboard and assist them to revise the algorithms that they had forgotten over the years. In 2013, I joined Facebook after interviewing at a bunch of places (and my personal interview success record is full of failures, but that's a story for another day). By talking to other people and from my interview experiences, I realized that the programming interview landscape had changed dramatically in the last few years. Questions were different and harder and current preparation materials were not sufficient.
Whenever I would bring this up, my friends would suggest that I should write a book. Eventually, I convinced three other friends to write a book with me (two of them, Soban and Naeem are now my co-founders). We were all visual learners and believed in learning through visualizations. Our first plan was to write a book with detailed figures describing algorithms -- just like a professor teaches them in class using a whiteboard or powerpoint slides. Two things became pretty clear early on:
- Publishing a book is hard. We didn't know any publishers (that changed later but you would have to read a little more to get those details).
- We wanted to slather the book with colored images and syntax highlighted code, and that would mean we would have to print volumes. Not something any publisher would approve.
More importantly, we couldn't decide what programming language to use. CTCI was in Java, Python was very popular in universities, and we were C/C++ programmers (and fans).
Then we had an epiphany.
We decided to publish an ebook and made two changes to our plan:
- We'll code each problem in C++, Python and Java.
- We'll have animations to explain problems and their solutions.
For ebook, our obvious choice was Kindle but Kindle ebooks don't support animations. iBooks allows HTML5 animations (and tooling has gotten really better now. It wasn't that great in 2013). But iBook meant that our book would only be available on Apple devices and interactivity would still be very limited.
So we decided to create an app.
That's it. We were developers, and we could just build an app which had interactive animations. We would have code in three languages with step-by-step interactive animations. It would be great (doesn't every idea start like this before reality kicks in).
Original name of the app was 'Code Derust' but iOS truncated app names longer than 8 characters so it became Coderust.
It turns out that it was hard. We were thinking of doing 100 problems. Each problem would need 40-50 figures for animations. Also, we had to write code and explanations. Feeling overwhelmed, we soon decided just to put a few pictures and forget about step by step animations.
Even then, a lot of steps in creating text and images were manual and tedious. After a week or so of fighting with formats, I developed a small metalanguage to describe a document and wrote a small compiler that would process our meta language files and generate HTML output based on a template (this way, we didn't have to update 100 documents after every formatting change). Here's a sample document described in our custom meta-language.
We thought that it would take us two months but in reality, it took us four months of sleepless nights and weekends (we were working on this on nights and weekends). In those four months, we dropped a lot of features like interactive animations, step-by-step solutions, etc. We scaled back to 70 problems instead of 100. The end product was more visual than a book but nothing compared to what we envisioned at the beginning (again, doesn't it always happen with most ideas).
We ran a beta with friends in January 2014 and launched the app in February 2014.
We got front-paged on HackerNews and Reddit. That generated initial buzz, and we've sold several thousand Coderust apps since then.
Immediately after launch, we got four kinds of responses:
- Why is this not available on web?
- Are you going to add more problems?
- Are you going to create a similar app for other computer science subjects?
- How can I create these figures?
We decided to launch a web version and started working on a prototype. However, we wanted to add interactivity in our tutorials. This exercise led us to the following realization.
Most of our time was being spent on creating apps and websites which we would rather spend on writing good quality interactive tutorials.
We started thinking that a novel writer spends most of her time writing a story instead of trying to create a better Editor. What if we could create a desktop app or a website that would let us drag/drop computer science widgets so that we can quickly create these tutorials. If we had such a tool, it would have been easier to create Coderust, and many other authors would want that too.
There was one missing piece in this idea. What would be the output of that tool? Kindle and iBooks don't support interactivity. Perhaps we could spit out iOS and Android apps that the authors can then submit to App store.
We contacted a few authors who had published tutorials on computer science and started asking them questions about what tools they use, what are their biggest pain points etc. Two main conclusions from these discussions were:
- Creating visual content for CS is a pain, and authors would be interested in such a tool.
- Authors don't want to go through the hassle of publishing on iOS and Android. They want it on their websites.
We were still undecided on what to do next. In the meantime, one of the guys that I had talked to, reached out and said that McGraw-Hill wants to publish a book about programming interviews. Are you guys interested?
He's been very helpful ever since. Sometimes you find helpful guys by just cold emailing. Entrepreneurs take note.
We didn't have any other project/ideas to work on, so we decided to give it a shot. We went through the initial discussions ranging from market research on sales of other books in this area to what will be our differentiating factor. Even though, it would have been a great success to become a published author, we eventually declined the offer. Why? Because of the following reasons.
- We think that the future of learning is on digital devices where visualizations and interactivity plays a bigger part in enhancing the learning.
- We weren't going to make any money from the deal. Publishers and Amazon take up to 90% of the revenue from a book sale.
- We wanted to stop focusing on Interview Preparation and do something that would help someone learn any topic in computer science.
The experience of talking to a book publisher gave us insights into the problems with current publishing models and led us to our current idea.
Become a platform for interactive learning for computer science where authors can create, publish and sell their work. Authors can focus on creating content and we'll take care of delivering the content to learners. We called it Educative.
From our past experiences, we knew that if we have to do it, it has to be a full time project. We discussed it for a few months and day-by-day we became more and more interested in the idea and the opportunity. Text explanations started looking boring, and we were sold on the fact that the next wave of learning content will be more visual and interactive. Eventually, two of my friends and I decided to leave our jobs and pursue it full time.
In June 2015, Soban, Naeem and I left our jobs at ebay, Microsoft and Facebook respectively and founded Educative in July 2015.
In the last six months, we've created the online platform for authoring and publishing interactive tutorials. We also migrated our Coderust app to an interactive guide called Coderust 2.0. We launched the platform (in beta) and Coderust 2.0 in January 2016.
If you want to try Educative's editor, click here (no signup required to try out the editor and creating content on Educative will always be free).
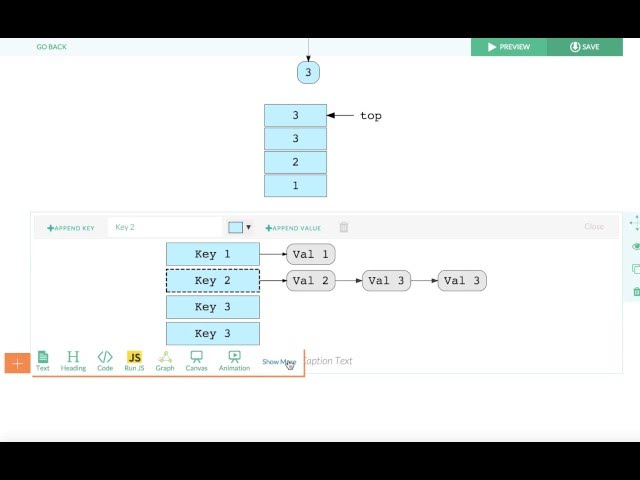
Here's a quick demo of the editor.

Send any feedback or questions to fahim {at} educative.io.