How to make responsive layouts without using CSS media queries
How to make responsive layouts without using media queries has been a hot topic since grid and flexbox came into the world with their ability to make your content flow responsively around the viewport.
However, it can also be frightening, especially for those who are starting out on advanced technologies like grid and flexbox; i.e., those of you who may be able to design good-looking layouts, but not make them responsive without media queries.
Stuck? Media queries are your savior
It turns out that writing media queries were like the de facto standard of making responsive design until the era of floats and clearfixes. However, after the launch of grid and flexbox, people have come up with ways to write fewer media queries while still getting their page to have that responsive look.
So, shall I stop writing media queries anymore? As a matter of fact, no, because media queries will always be there for you. If you’re stuck somewhere they will always be at your service, but the question is are they really worth writing in that place? If you find no other way to make it, here’s your @media query.
Where to start?
Well, that’s an open question. I won’t walk you through building the next Twitter or Facebook in this shot, rather I’ll give you a simple analogy of the things you’ll need in order to make websites responsive. Mind the word simple, you’ve got this.
I want you to have a basic knowledge of
flexand/orgrid, or even an idea of what they are and how they work, before you continue. You can always come back to this shot once you learn.
Let’s get on grid
How to setup the grid structure
We know that we need to define the rows and/or columns for the layout after writing display: grid. Since we are making a responsive layout here that is dynamic to fit various viewports, this can’t be something static in pixels or rems. No, we need some grid magic here.
How to define our grid layout
Believe it or not, the above line of code is all it takes to set you up for a basic responsive layout (such as the one below). You also don’t need to define any rows as the grid figures it out automatically. Apart from this, you might want to add a custom grid-gap to add some whitespace in between blue.
The original grid layout
Of course, some additional styling is required here to achieve this, but I think grid is the trickiest part. All we’ve done is given some styling to all the items to give it a box look!
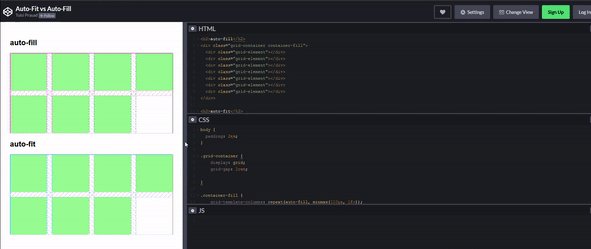
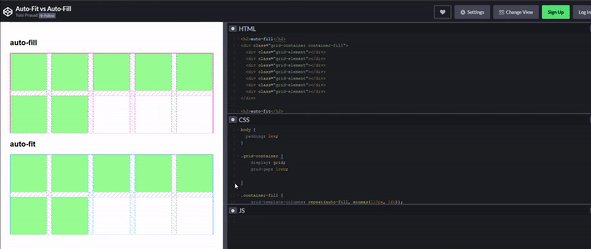
Why auto-fit every time?
It’s not so much every time, but there is also a property called auto-fill that you can use according to your requirements.

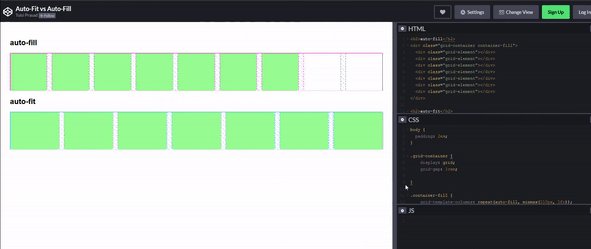
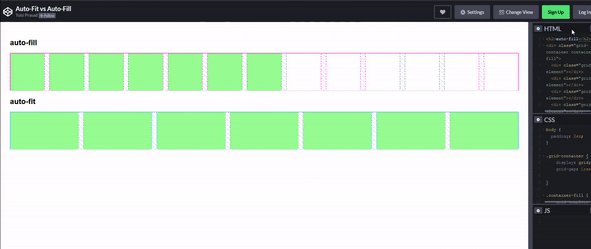
Difference between auto-fill and auto-fit
The auto-fill makes more columns of its size when the viewport is increased in width, rather than fitting to the viewport like auto-fit does. auto-fit stretches its items to obtain the full viewport width. So, now, you can use any one of them as per your requirements.
Further information on this below:
Let’s get to Flex
A flexbox is a one-dimensional container that proves to be quite amazing for layouts that only need flow in one direction. So, it definitely fits into our use case.
Although the key here isn’t to make the whole webpage responsive without using even one media query, even if it makes a single section of the page responsive, it’s worth it.
The flex-wrap property
This is the line that makes everything as it should be. flex-wrap is a property described on flex containers that decides if the flex items will be forced to stay in a single line or if they can be flown to multiple lines, i.e., responsive style.
Properties of flex-wrap
So, in our case, we are going to use flex-wrap: wrap to wrap the items in the flex container for a shiny, responsive feel. We will also use a tiny justify-content: space-around to give it a more symmetrical look.
You have now learned the concepts behind making awesome layouts. Start with my code above and just fiddle around with the code. Then, replace the colored blocks with your contents. Go slowly; you’ll get there.
Remember, you always have the
@mediaqueries at your disposal, so if you really need them, feel free to use.
Free Resources
- undefined by undefined
